What we use to make our games, graphics and fonts

If you’re thinking about making video games or getting into graphic design, there are now a wealth of tools to choose from and it can be a bit overwhelming deciding where you want to begin! In this week’s post, we’re going to talk about the things we use to make our games, graphics and fonts to give you an idea of where to start.
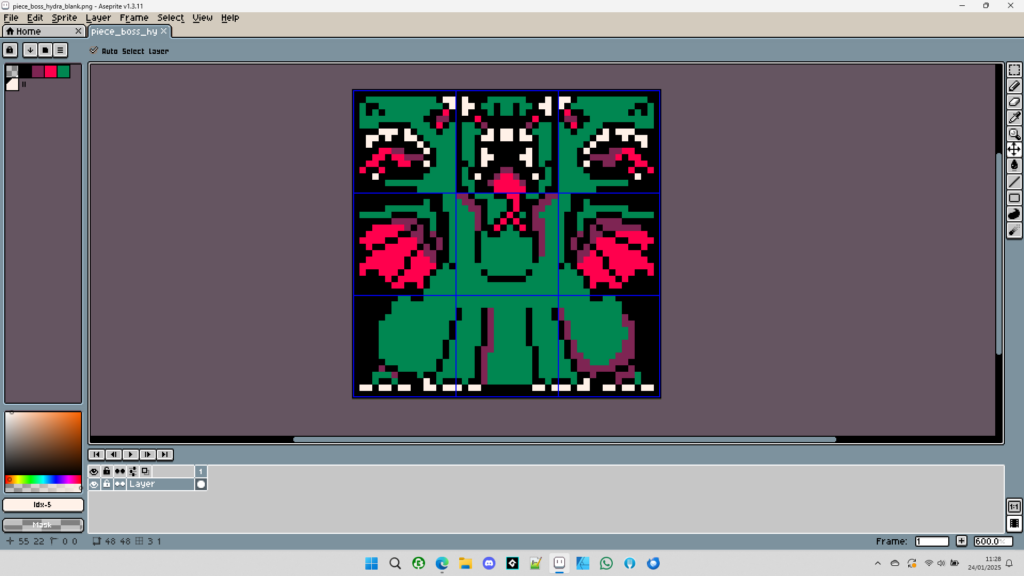
Pixel Art – Aseprite

For pixel art in our games like, Cryptrio, we use Aseprite. It’s easy to pick up and learn, but also powerful and versatile. Aseprite has many of the features you’d expect from a modern graphics editor such as layers, palettes, effect filters and custom brushes – but they’re are all designed to make pixel art, specifically, look fantastic.
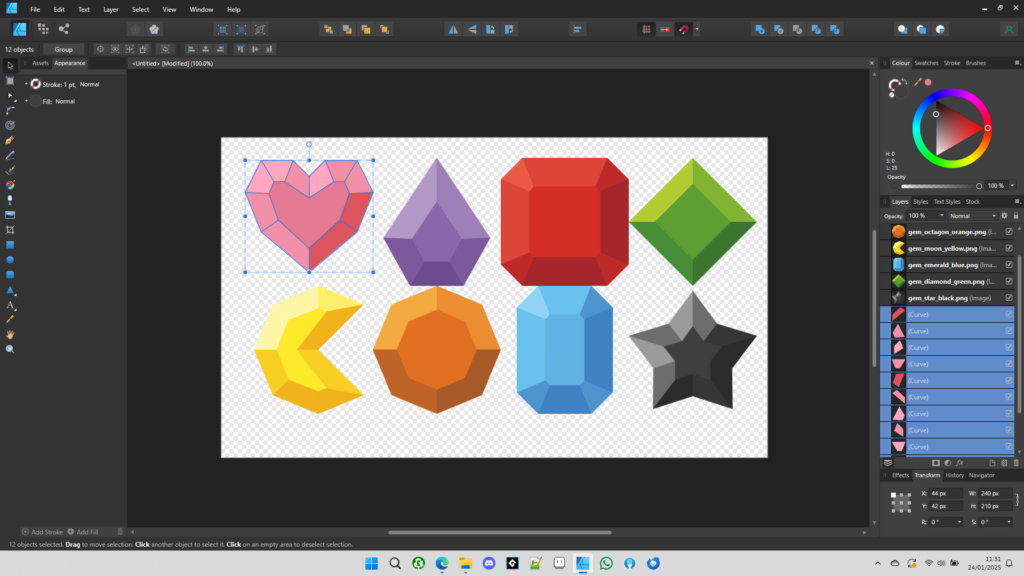
High Resolution Graphics – Affinity Designer

In the past we were both fans of Adobe Fireworks, but since Adobe dropped official support for Fireworks, became subscription-only and started cramming AI into everything they do, we decided to look elsewhere. Affinity Designer by Serif fills the gap nicely, and it’s what we’ve been using to make our free game asset packs. If you’re used to using Illustrator, Fireworks or Photoshop, Affinity’s range of tools will feel very familiar to you… and if you’re just starting out they’re super easy to learn! They also offer free trials and the one-off license payment is reasonable too.
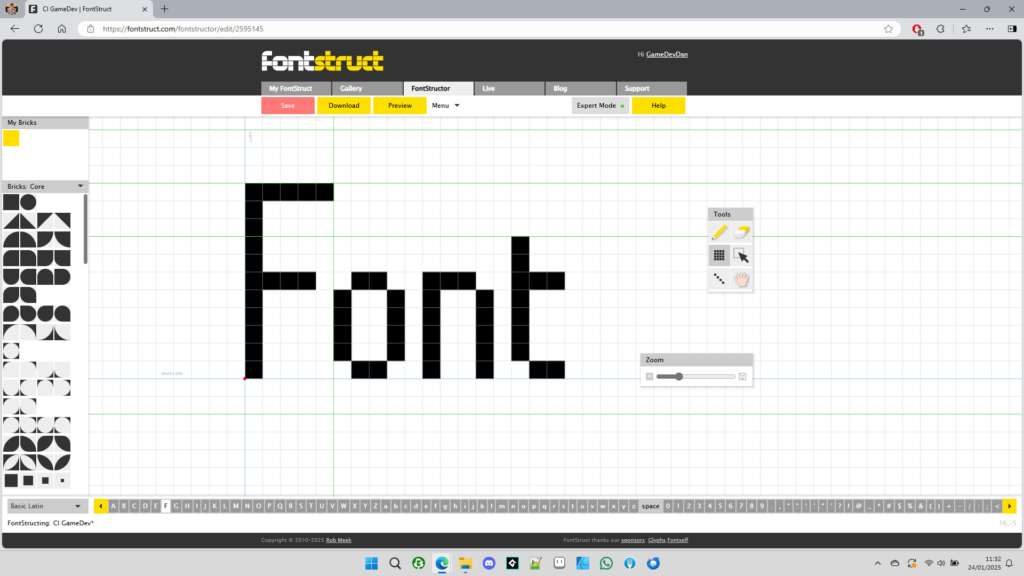
Pixel Fonts – Fontstruct

If you’ve ever seen any of our pixel fonts, then you’ve seen something made in Fontstruct. It’s a free website where you can construct fonts by arranging blocks onto a grid. They don’t have to be pixel fonts, some of the pre-made blocks are curves or diagonal lines, but we think it’s best suited to more retro-style fonts, which is obvious great for game developers.
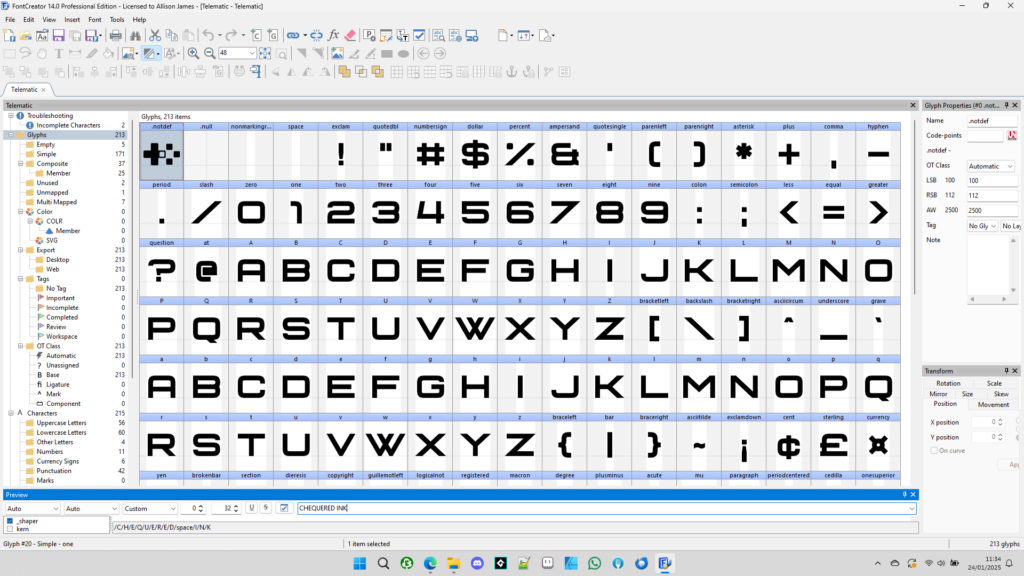
Regular Fonts – High Logic Font Creator

Because Fontstruct has a limited range of pre-made blocks, it’s not the best tool for making a range of fonts in different styles. For most of our fonts we use High Logic Font Creator. For designs with very simple, straight outlines like Telematic we draw directly in Font Creator using its built in contour tools. Often we’ll create some corners and straight sections to begin with, and then copy and paste them between characters (like reusing the curves from the “O” to make a “C” for example).
For handwritten fonts like Candy Beans, we will sometimes draw them in Affinity Designer first since its vector tools are more versatile, and then we import the font’s characters as images into Font Creator.
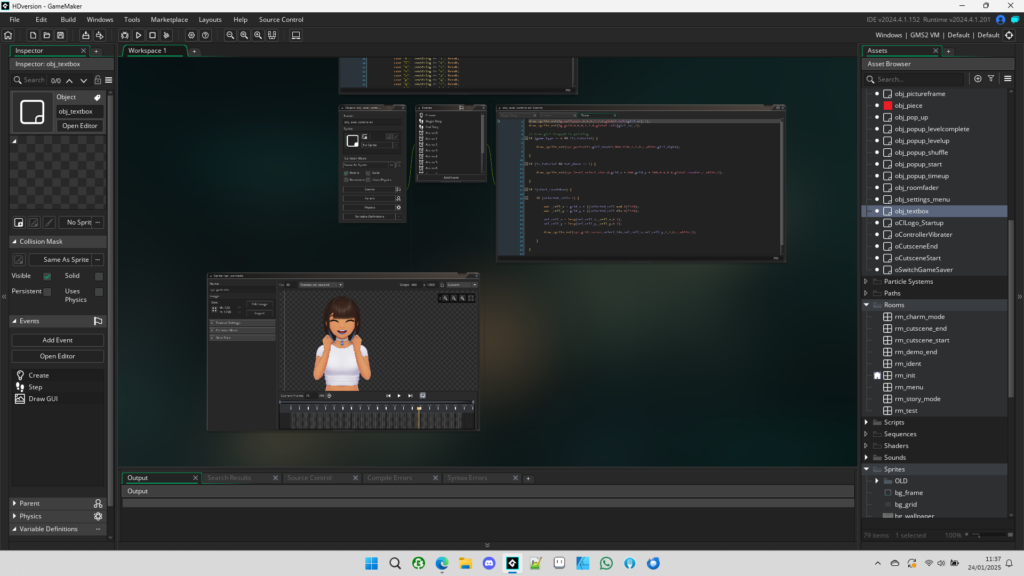
Games – GameMaker

Last but not least, we make all* of our games using GameMaker. We’ve both been using GameMaker for over 20 years – since we were just kids! – and we both worked at the GameMaker company itself (YoYo Games Ltd, now owned by Opera). It’s easy to start to learning, but powerful enough to create almost any 2D game you can think of. There are literally 1000s of tutorials published over several decades by GameMaker’s extremely helpful and welcoming community.
GameMaker is also incredibly good at doing cross-platform stuff. We’ve published on Windows, Mac, Android, iPhone, Nintendo Switch, Xbox, PlayStation and Web Games all from within GameMaker – usually with very little change between code in different versions.
We want to pass on our GameMaker knowledge after so much time using it, so we’ve started a “Learn GameMaker” section on this blog, and we’re making lots of free game dev assets this year including template projects you can use to make your own games.
*For the eagle-eyed followers out there, we have created a small handful of games over the years with different tools, like RPG Maker, but GameMaker is king for us in this arena.
We hope this post helps you all realise your own dreams to make fonts, games or whatever else your imagination leads to!